どうもみなさん、こじたけです。
フォームのプルダウンの選択肢が多いのでJavascriptで楽に要素を作成したいといった悩みがあり、JavaScriptで要素を作成することで簡単に選択肢を作成することができたのでご紹介していきます。
取得したい要素を複数取得できるquerySelectorAllメソッドを使用して実際のコードをお見せしつつ説明していきます。

querySelectorAllメソッドについて説明していきます!
querySelectorAllメソッドの仕様について
ではまずquerySelectorAllメソッドの仕様について確認してみましょう。
公式な使用については下記のサイトを参照してください↓
https://developer.mozilla.org/ja/docs/Web/API/Document/querySelectorAll
仕様としてはCSSセレクターに指定されたものと一致する要素を全て取得してくれるといったものになります。
querySelectorAllメソッドの使い方
それではquerySelectorAllを使ってコードを書いていきます。
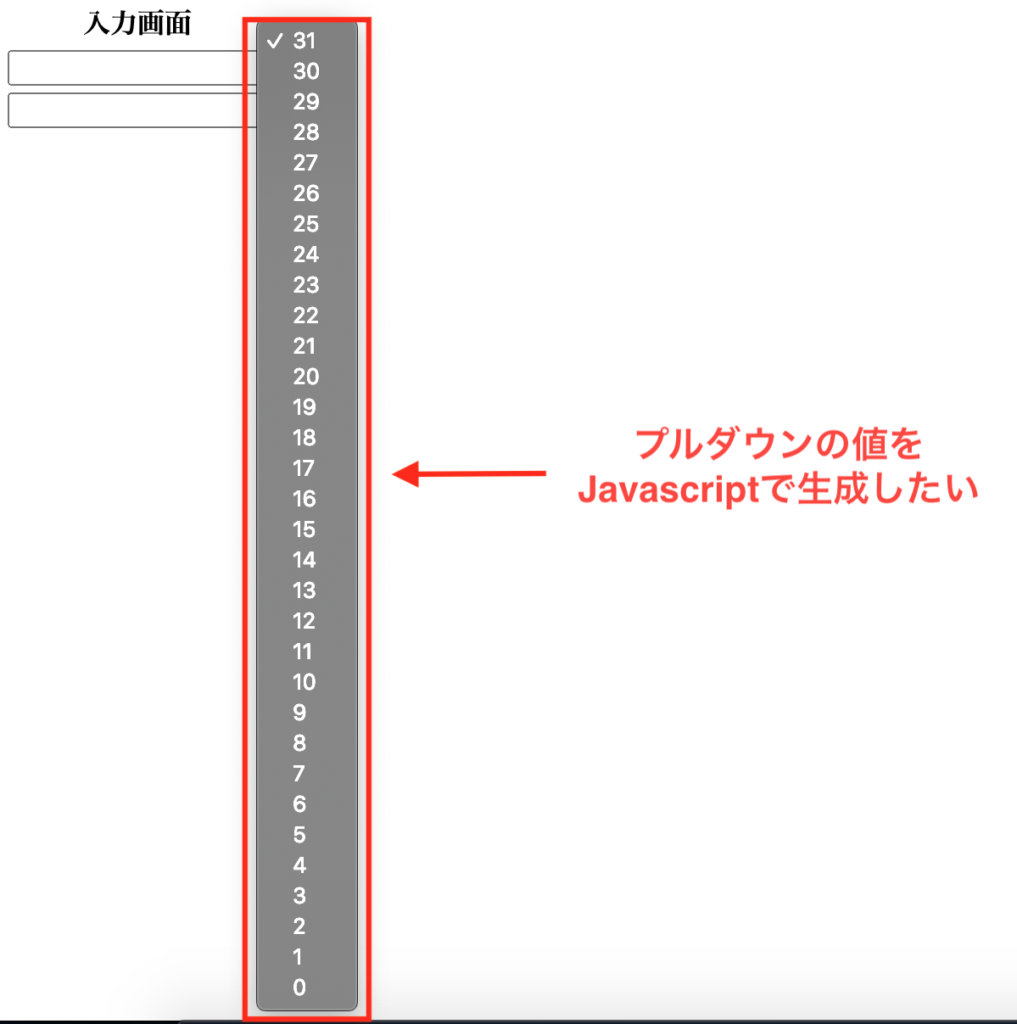
入力フォームに対してselectタグの中のoptitonタグに31から0の数字を入れたかったのですが入れたい箇所が複数箇所もあり直接optitonタグを書くのがかなり大変だったのでこれをJavaScriptで生成してみました。
こんな感じのフォームに対して・・・
<form action="">
<table>
<th>入力画面</th>
<tr>
<td><input type="text" name="" id="" class="input1"></td>
<td>
<select class="test">
<option value="31">31</option>
<!-- 上記のような選択肢を31から0まで生成したい -->
</select>
</td>
</tr>
<tr>
<td><input type="text" name="" id="" class="input2"></td>
<td>
<select class="test">
<option value="31">31</option>
<!-- 上記のような選択肢を31から0まで生成したい -->
</select>
</td>
</tr>
</table>
</form>selectタグの中にoptionタグと数字をJavaScriptで生成したい・・・
完成したコードがこちらです↓
const parents = document.querySelectorAll(".test");
for(let i = 0; i < parents.length; i++) {
for(let v = 31; v >= 0; v--) {
const elements = document.createElement('option');
elements.textContent = v;
parents[i].appendChild(elements);
}
}querySelectorAll(“.test”)で要素を取得する
それではコードの解説をしていきます。
まずdocument.querySelectorAll(“.test”);と記載しそれを変数に代入します。
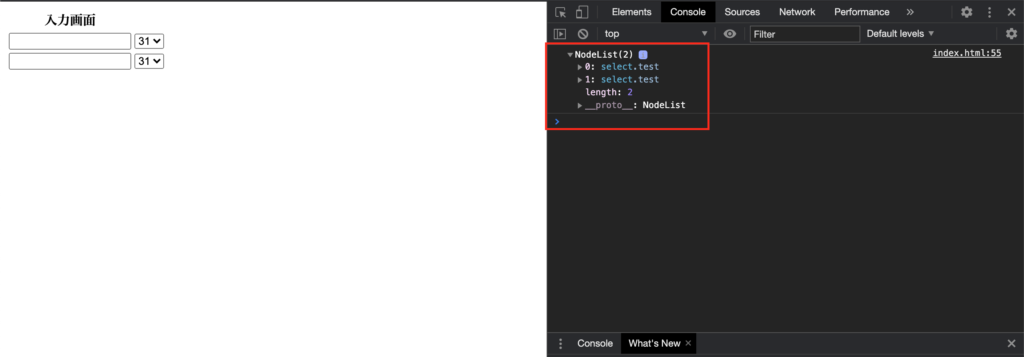
const parents = document.querySelectorAll(".test");一旦これをconsole.log()で確認してみましょう。
const parents = document.querySelectorAll(".test");
console.log(parents);
上記consoleからわかるようにNodeListにHTML内でclass=”test”とした要素が全て取得できていることがわかります。
これを繰り返し処理(for文)でoption要素と値を作成していきます。
繰り返し処理(for文)で取得した要素を作成する
3行目でparents.lengthとして取得した要素の数まで繰り返し処理を行います。(今回はparents.lengthの値は2になります。)
const parents = document.querySelectorAll(".test");
console.log(parents);
for(let i = 0; i < parents.length; i++) {
for(let v = 31; v >= 0; v--) {
//optionタグを作成
const elements = document.createElement('option');
//作成したoptionタグに値を代入
elements.textContent = v;
//selectタグの中に生成したoptionタグを追加
parents[i].appendChild(elements);
}
}さらにその中にfor文を記載し31から0までの値を作成しoptionタグの作成とselectタグの中に作成したoptionタグを追加していきます。
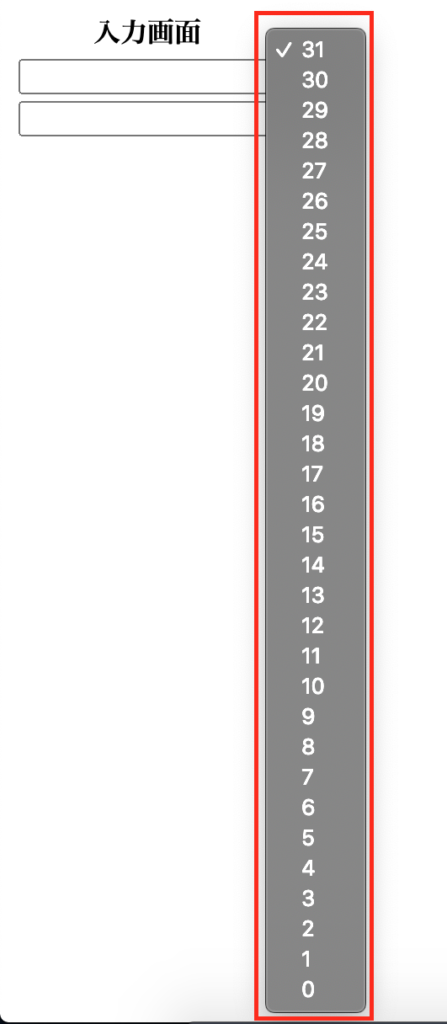
それでは実際に動作確認をしていきましょう!


このように31から0までの値がきちんと選択できるようになりましたね!
いかがでしたでしょうか?
option要素を一つひとつHTMLに記載しても良いのですが手作業ではなかなか大変ですのでJavaScriptで効率よくコードを書いてみました。
少しでもみなさんの参考になれば幸いです。