どうもみなさん、こじたけです。
今回はNode.jsのフレームワークであるExpressを使用して環境構築とJavaScriptとCSSファイルの読み込みまでを自分の備忘録も踏まえて手順を説明していきます。
ターミナルを使用してコマンドを実行していくので環境構築までに戸惑ってしまうケースが多いと思いますもで分かり易く説明していきます。
実行環境
本記事では以下の条件を前提としていますのでご了承ください。
- OS:Mac
- テキストエディタ:VScode
Express Generatorをインストールする
それでは早速やっていきましょう。
まずはじめにExpress Generatorをインストールする必要があります。
command + スペースキーで検索から「ターミナル」と検索しターミナルを起動しましょう。
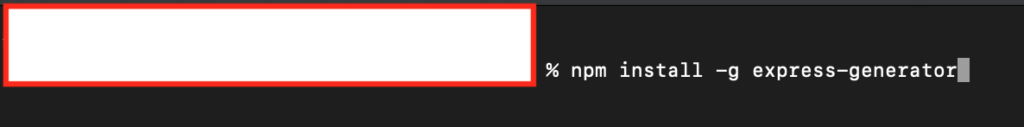
起動したら下記を入力しEnterキーを押下します↓
npm install -g express-generator
Express Generatorを使用して新規のプロジェクトを作成する
Express Generatorのインストールが完了したら新規のプロジェクトを作成します。
ターミナルで新規プロジェクトを作成する場所に移動しましょう。
今回はデスクトップ上に作成してみます。
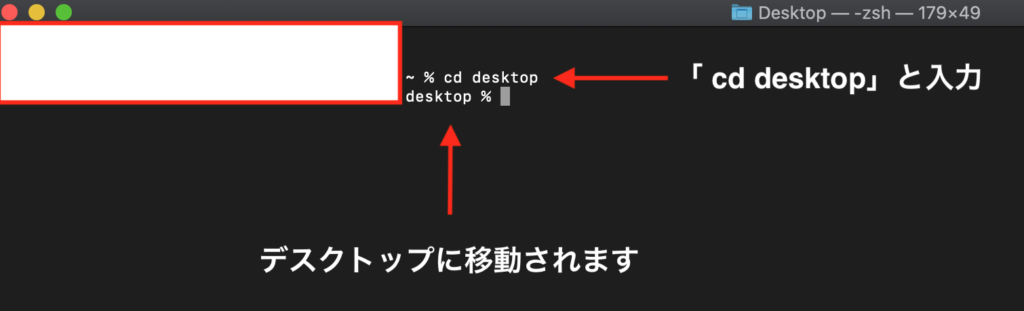
ターミナルから「cd desktop」と入力しEnterキーを押下するとデスクトップに移動できます。
cd desktop
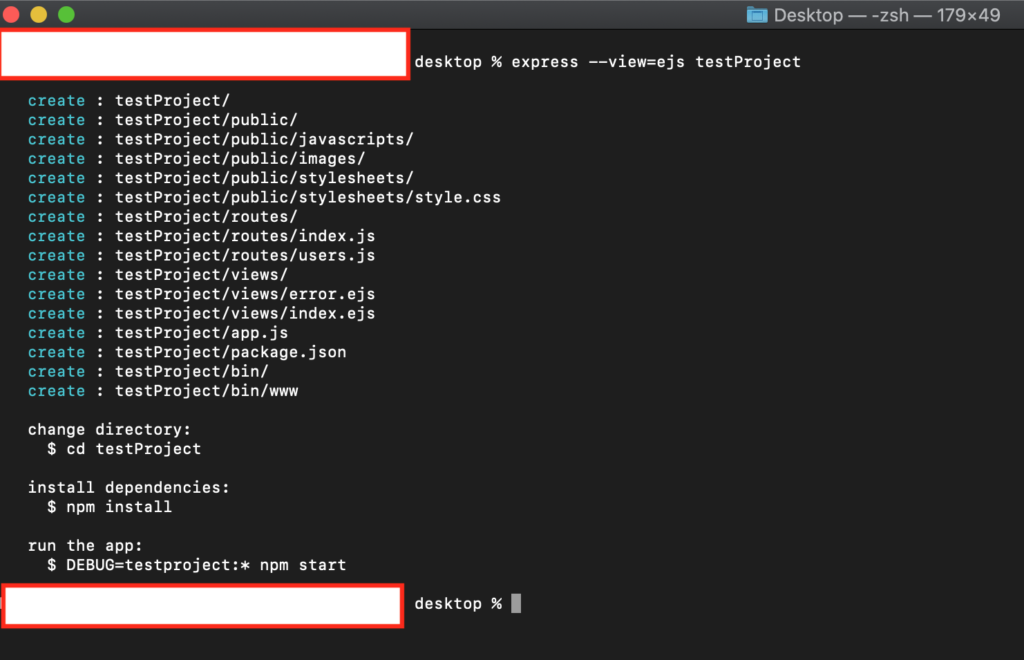
デスクトップに移動できたら続けて下記を入力しEnterキーを押下します↓
express --view=ejs testProject「testProject」としている箇所はデスクトップに作成されるフォルダ名になりますので任意のアプリケーションを作成する名前に変更していただいて問題ありません。
完了すると下記の画像のようになりますのでデスクトップに作成されているかを確認しましょう。


デスクトップ上に作成されたことを確認できたら次のステップに進みましょう!
ブラウザでの表示を行う
ここまで作成することができましたら実際にアプリを起動してブラウザ上に画面を表示してみます。
VS Codeを起動して作成したフォルダをドラッグ&ドロップしてください。
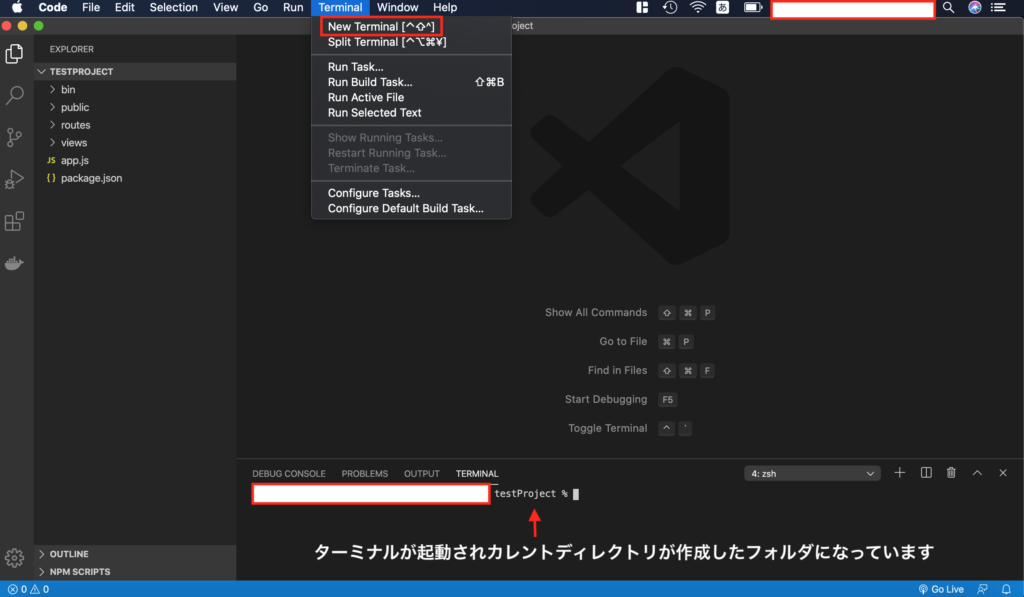
そして画面上部のターミナルから新しいターミナルを選択します。

続いてパッケージをインストールする必要がありますでコマンドを実行します。
VS Code内で起動したターミナルに下記を入力しパッケージをインストールを行ってください↓
npm install
インストールが完了したら続けて「npm start」と入力することでアプリを起動することができます。
npm start
ここまで実行できたら実際にWebブラウザから画面を確認することができます。
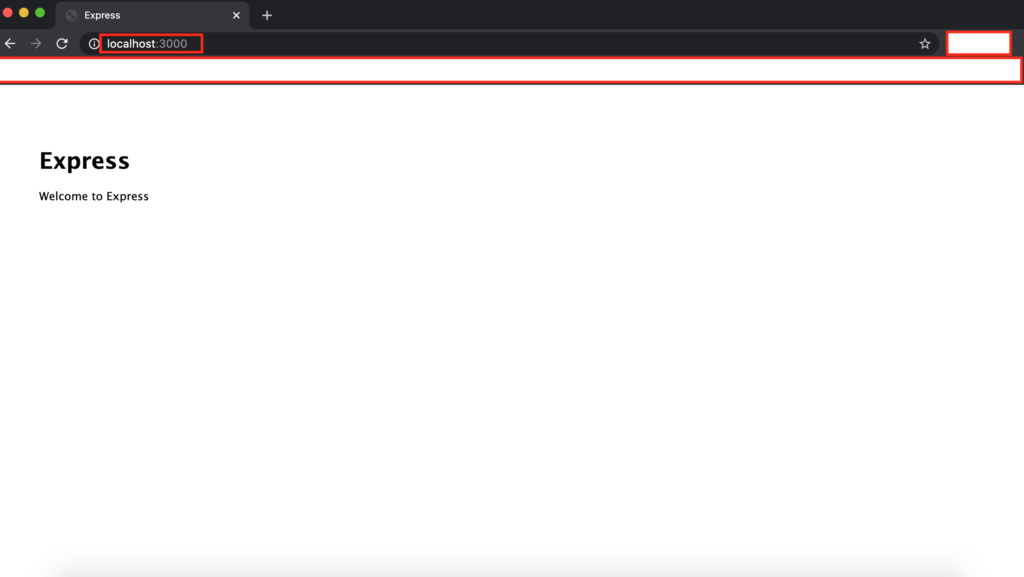
ブラウザを開いてURLに「localhost:3000」と入力します。

これでデフォルトの画面を表示することができました!
CSS,Javascriptの外部ファイルを読み込む
ここまでで一通り環境構築は完了したのですが実際に開発を行っていくとCSSを適応させたりJavaScriptを読み込む必要があると思いますのでCSSとJavaScriptを読み込む方法についても解説していきます。
早速やっていきます。
CSSの読み込む手順ですが実はデフォルトでCSSが適応されています。
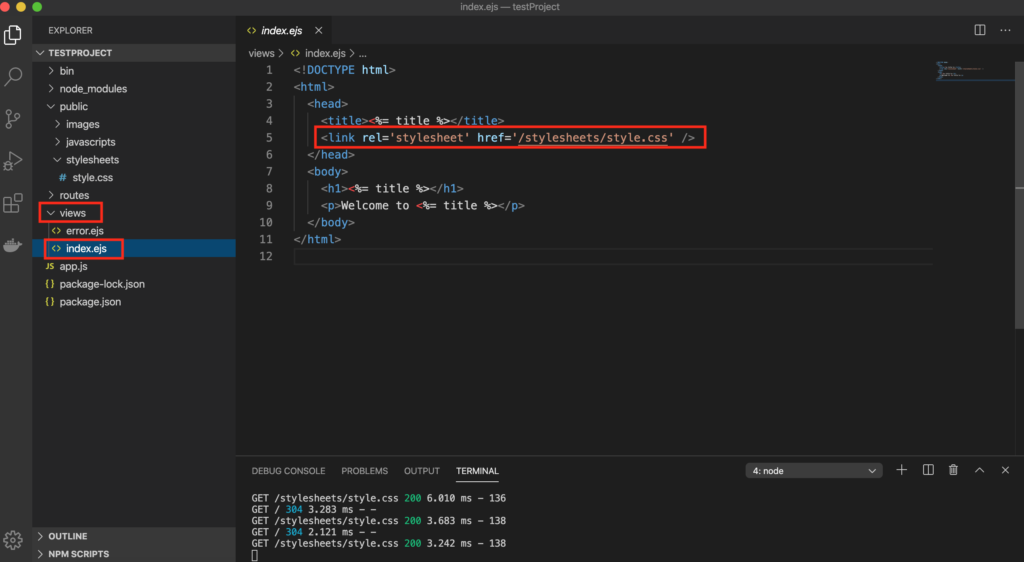
viewsフォルダ内のindex.ejsファイルを確認してください。

5行目がCSSの読み込みをしている箇所になります。
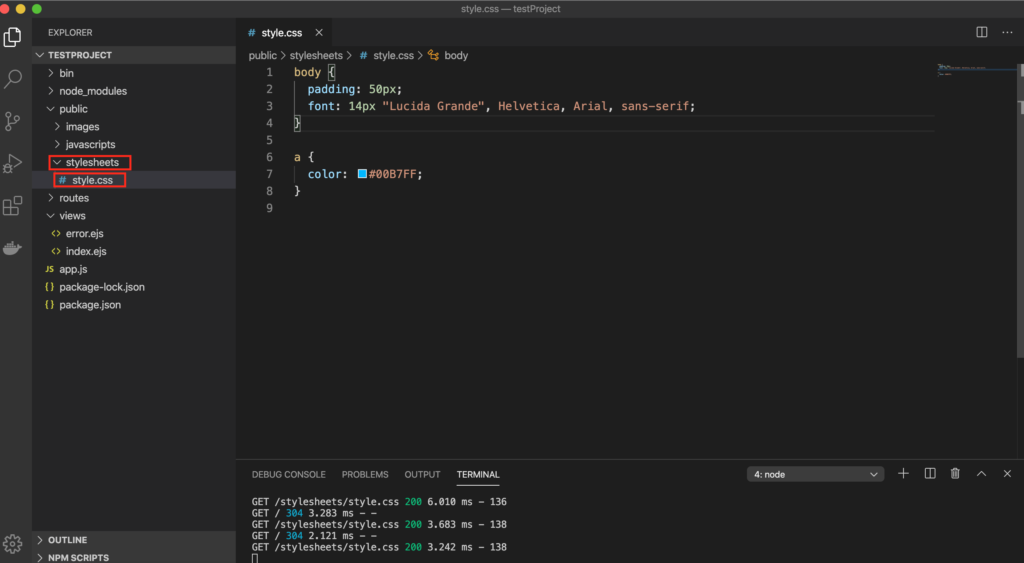
外部ファイルの参照が/stylesheets/style.cssとなっているためpublic内にあるstylesheetsフォルダのstyle.cssの中身を確認してみます。

デフォルトでCSSが適応されていることがわかります。
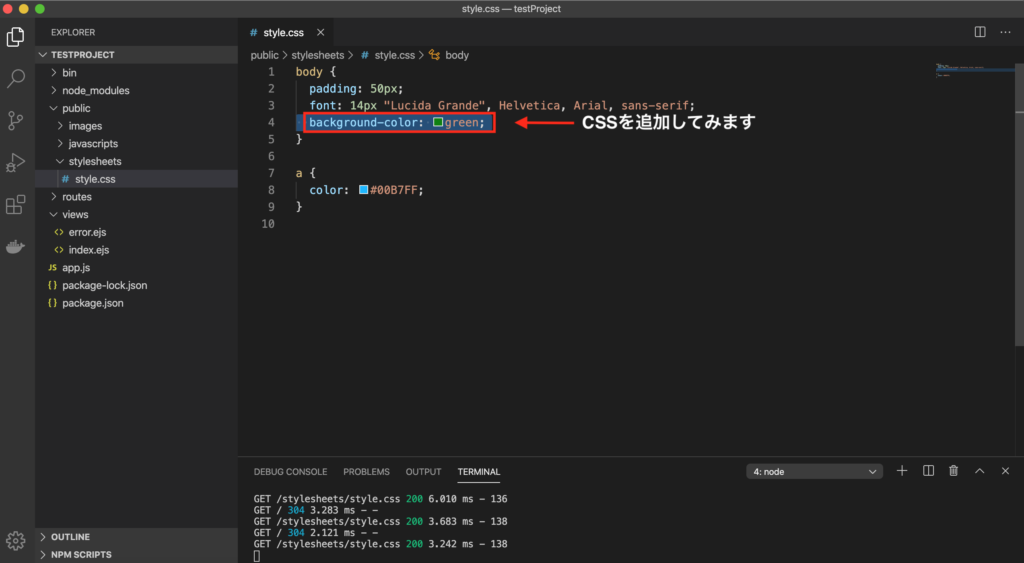
CSSを適応させたい場合はここにコードを記述していくことになります。
試しに「background-color: green;」としてCSSが適応されるかを確認してみましょう。

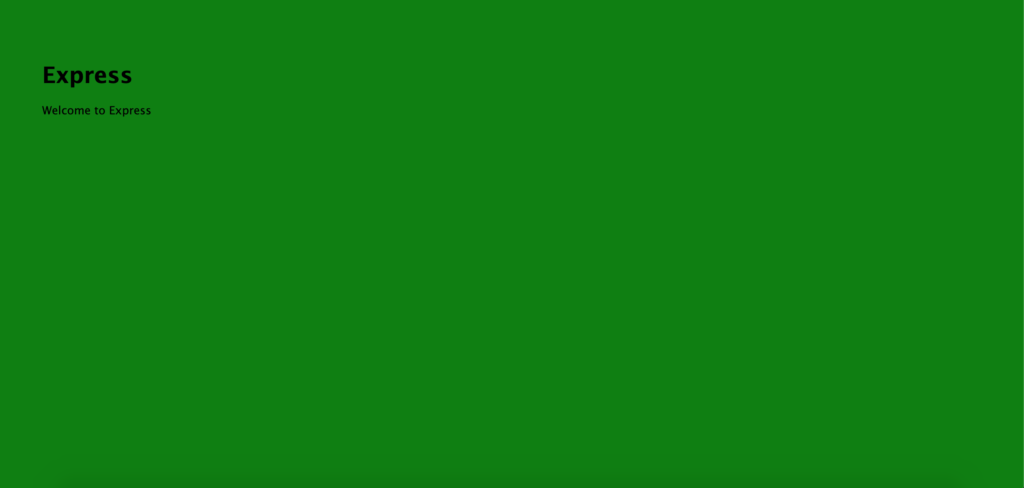
記述できたらcommand + s キーで保存して「localhost:3000」に再度アクセスします。

無事CSSが適応されていますね!
続いてはJavaScriptを読み込む方法を見ていきましょう。
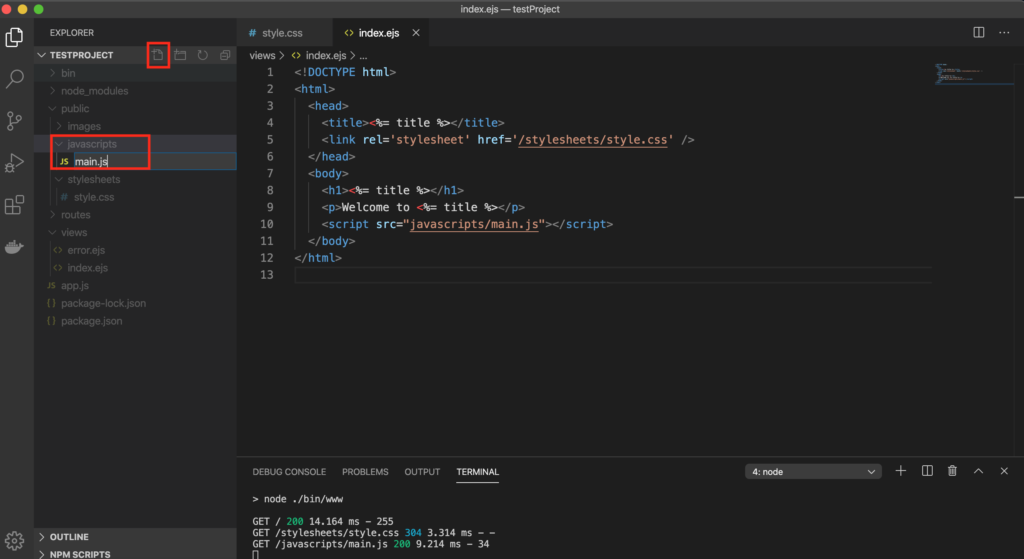
publicフォルダのjavascriptsフォルダ内に任意の名前でjsファイルを作成する必要があります。
javascriptsフォルダを選択した状態でファイルの作成ボタンを押下し今回はmain.jsという名前でファイルを作成します。

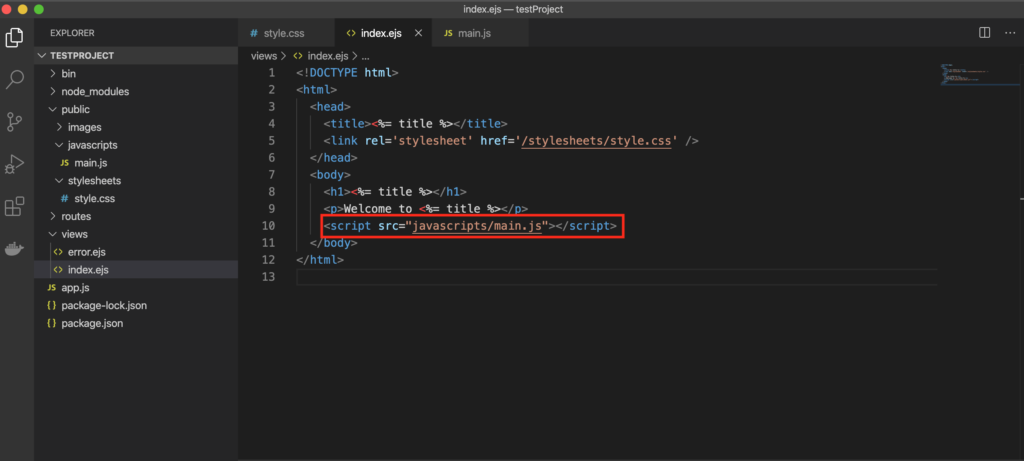
main.jsファイルが作成できたらviewsフォルダ内のindex.ejsにscriptタグを追加します。
<script src="javascripts/main.js"></script>
src属性には”javascripts/main.js”とすることで作成したmain.jsファイルを読み込むことができます。
ちゃんと読み込みができているか動作確認をしてみましょう。
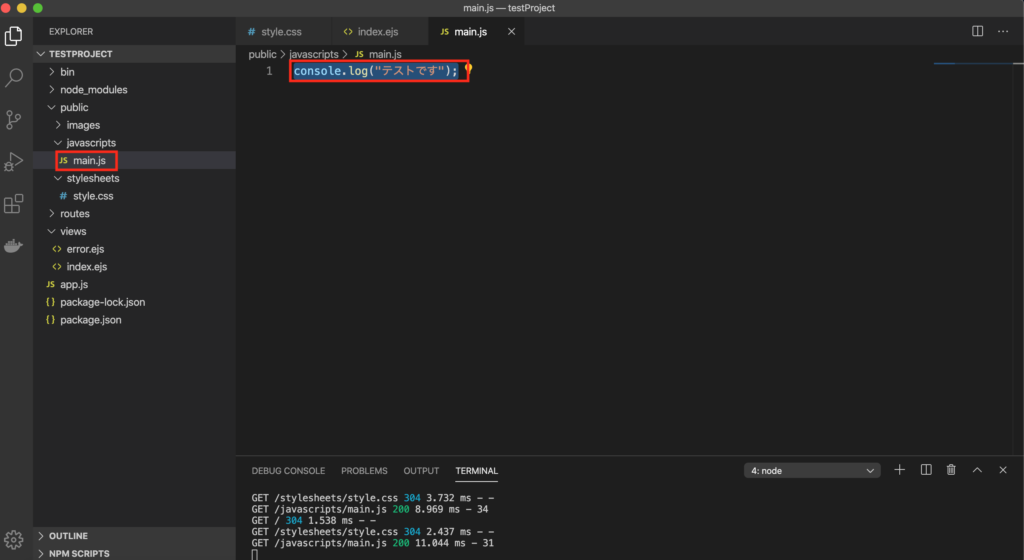
main.js内にコードを記載します。
今回はさくっと動作確認を行いたいのでconsole.log()で確認していきます。
console.log("テストです。");
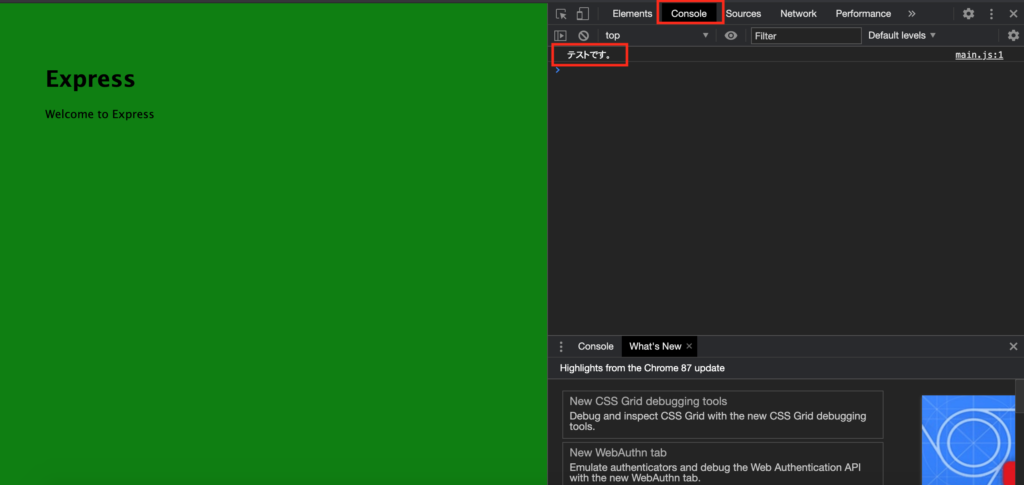
「console.log(“テストです”);」と記載しcommand + s で保存したら再度「localhost:3000」にアクセスしF12キーを押下してconsoleを確認してみます。

console内にconsole.log()の文字列が確認できたのでjsファイルの読み込みができているようです!
終わりに
以上でExpressを使用して環境構築からJavaScript,CSSを読み込む解説は以上になります。
ここまで出来ればあとはゴリゴリ開発を進めていくことができると思います。
環境構築でつまずいてしまう方も多いと思いますので(私も含め・・・)少しでもみなさんの参考になれば幸いです。